Microsoft AzureでWordPressサイトを作ったので,備忘録を残します.
AzureもWordPressもわからないという方のために説明すると,AzureとはMicrosoftが提供するクラウドサービスのプラットフォームです.
WordPressとは,ブログやホームページなどWEBサイトの管理や運営を簡単にするソフトウェアのことです.
もう少し専門的な言葉で言うと今回は,AzureをIaaS(Infrastructure as a Service)として利用して,クラウド上にWEBサーバーの構築をしたり,ドメインを取得したり,クラウドサーバーのインフラ整備をします.
こうして出来上がったクラウドサーバーに,WordPressをSaaS(Software as a Service)として配置(デプロイと言う)してサイトを作ります.
実際には,インフラ整備など難しいことはAzureが勝手にやってくれるので,我々はボタンをポチポチしているだけでOK.プログラミングも必要ありません.(Azureに感謝しましょう)
まずは,Azureのアカウントを取得しておいてください.
こちらから取得できます.(→ Microsoft Azure)
WebAppの作成
Azureのポータルサイトにログインしたら,検索窓で「wordpress」と入力し,WordPressを選択します.
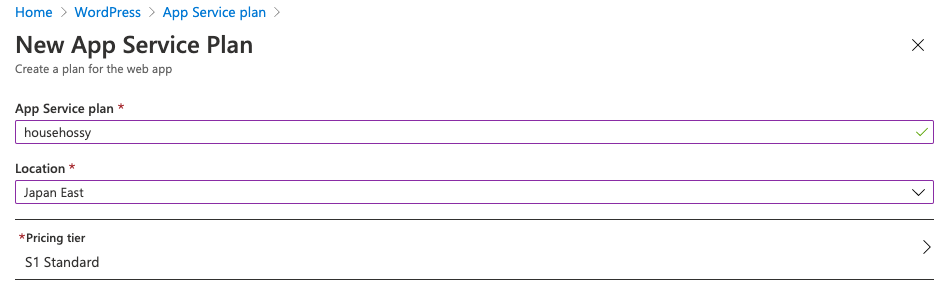
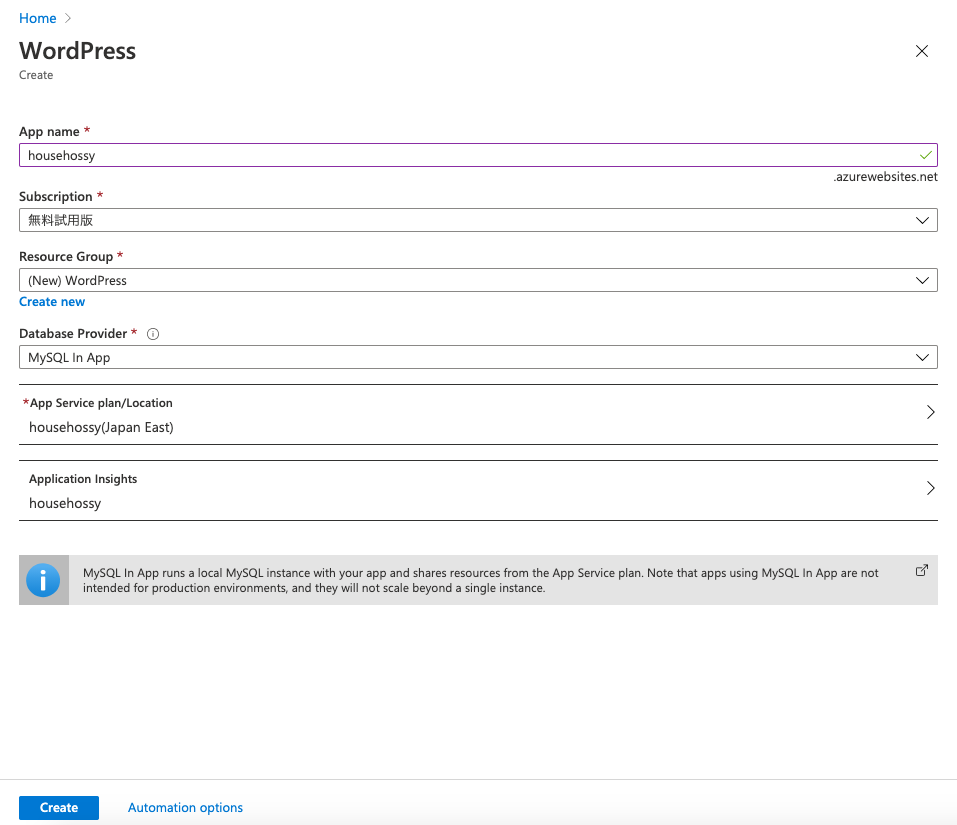
App nameとリソースグループには,わかりやすい名前をつけておきます.
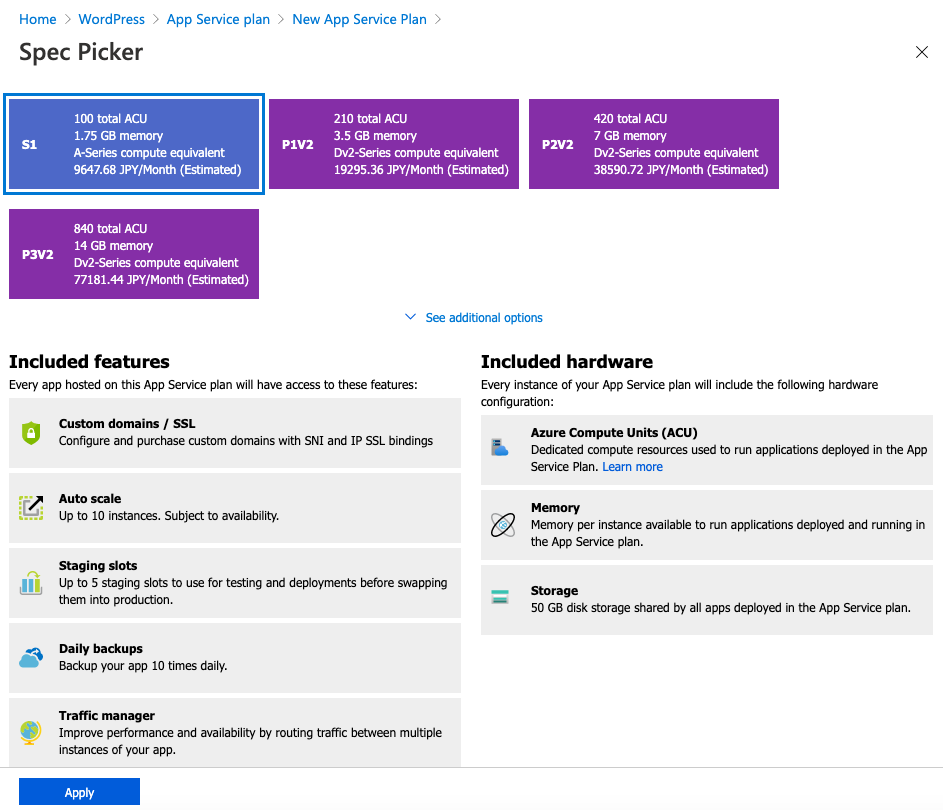
App Service Planを新規作成し,価格はS1レベルで設定します.(無料プランだとカスタムドメインを設定できないので,最低でもB1以上にしてください.)

S1レベルでは,カスタムドメインの設定や,オートスケール,本番環境の他に開発環境の構築など色々なことができます.
カスタムドメインを設定できると言うのは,サイトの名前に「sukina-onamae.com」とか好きな文字列を使えるようになると言うこと.
オートスケールと言うのは,サイトにやってくるアクセス数に応じて自動でサーバーを増やしたり減らしたりしてくれると言うやつです.
本番環境の他に開発環境があると,ソースコードを変更したいときに,開発環境で試すことで本番環境はクリーンな状態に保てるよと言うやつです.
あとは色々機能ついていますが,長くなるので省略します.気になった方は調べてみてください.
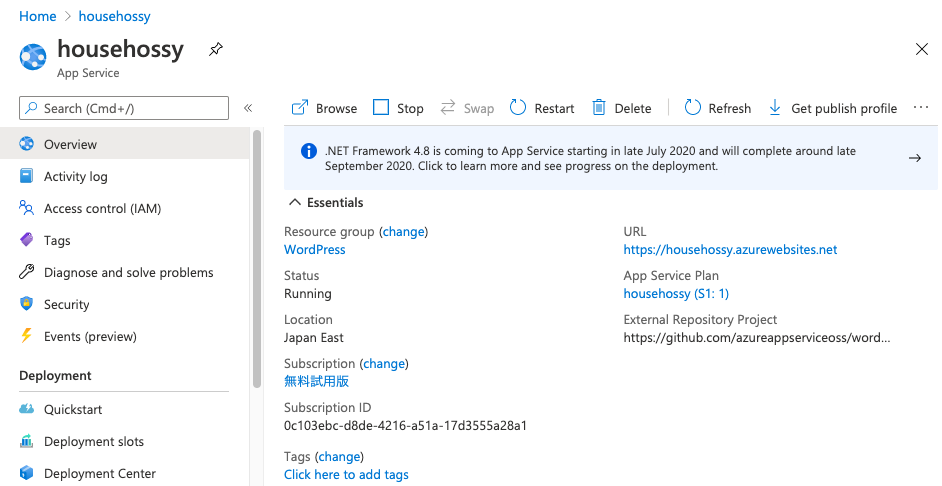
App Service Planの画面は,最終的にこんな感じになります.

全体的には,このようになります.DatabaseはMySQL in Appにしておいてください.

あとはCreateを押せば,WordPressのApp Serviceが完成です.
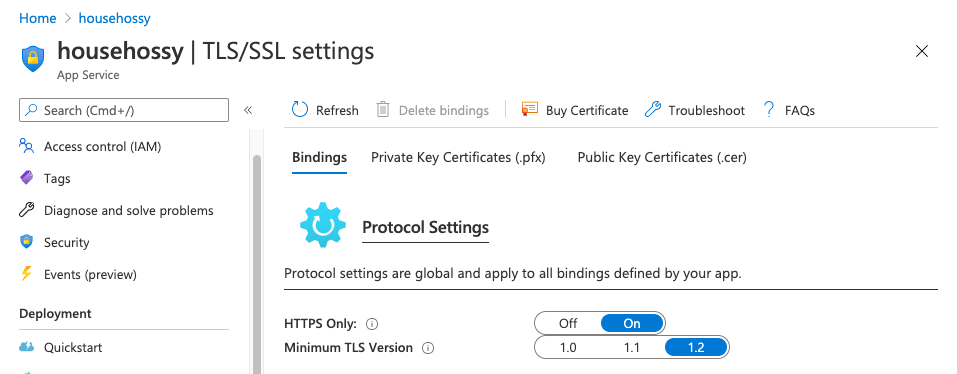
続いてサイトのセキュリティを強化するために,httpsの設定をしておきます.
App Serviceから先ほど作成したものを探し,TLS/SSL settingsを押します.ここのHTTPS onlyをOnにすればOKです.

OverviewにあるURL押してApp Serviceに飛んでみます.

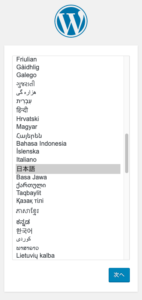
WordPressの初期設定画面になりました.使用したい言語を選択して次へ.

次の画面でログインに関する必要な情報を入力して,完了です.
あとはURLの後に〜.azurewebsites.net/wp-adminをつけてログインすれば,管理画面に移動します.
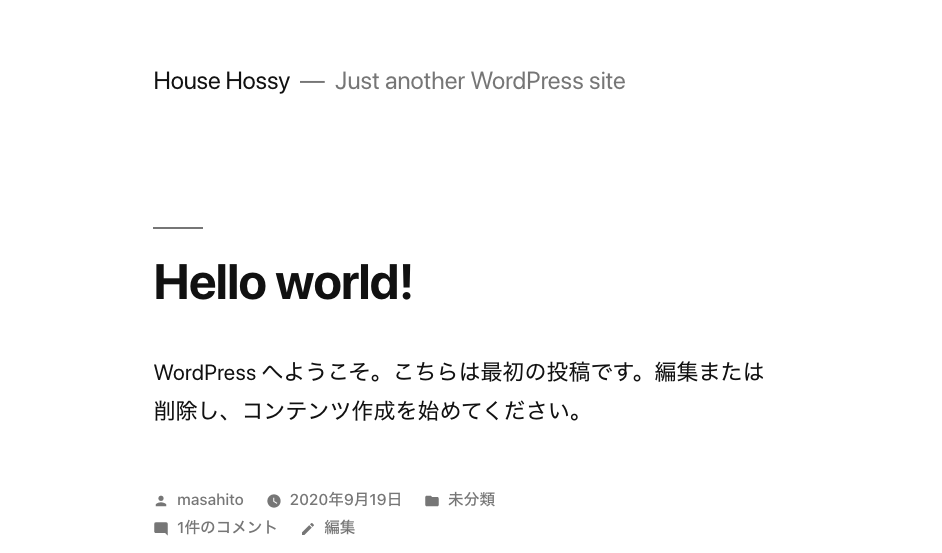
〜.azurewebsites.netにアクセスしてみます.出来上がったサイトはこんな感じ.初期設定なのでまだ寂しいですね.

カスタムドメインの設定
カスタムドメイン設定もしておきましょう.今のままだとかっこ悪いですよね.
![]()
これをhousehossy.comに変更します.
カスタムドメインの購入は,従量課金版じゃないといけません.
無料試用版の場合は,アップグレードしてください.
アップグレードしても,無料期間の間は課金されることはありません.
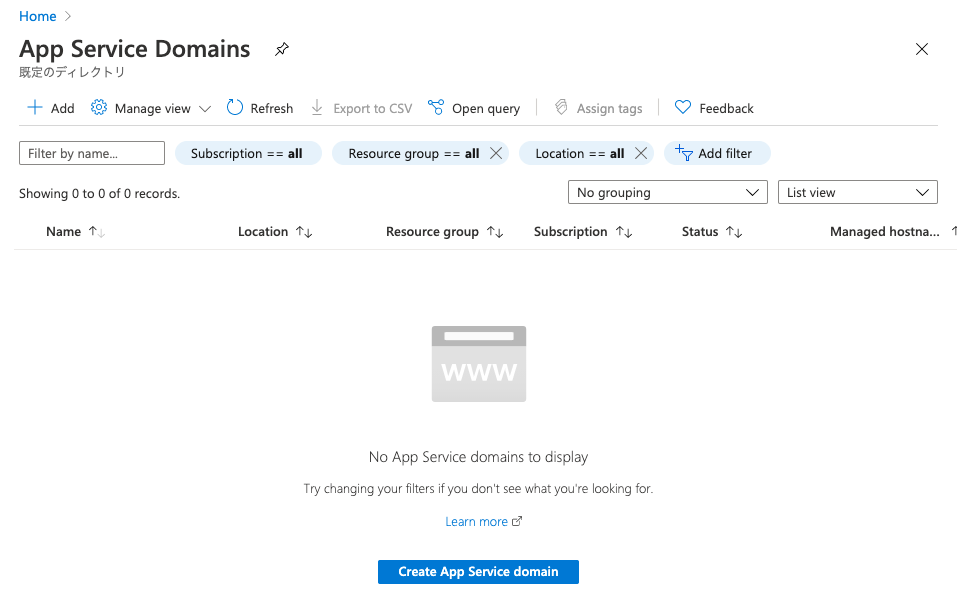
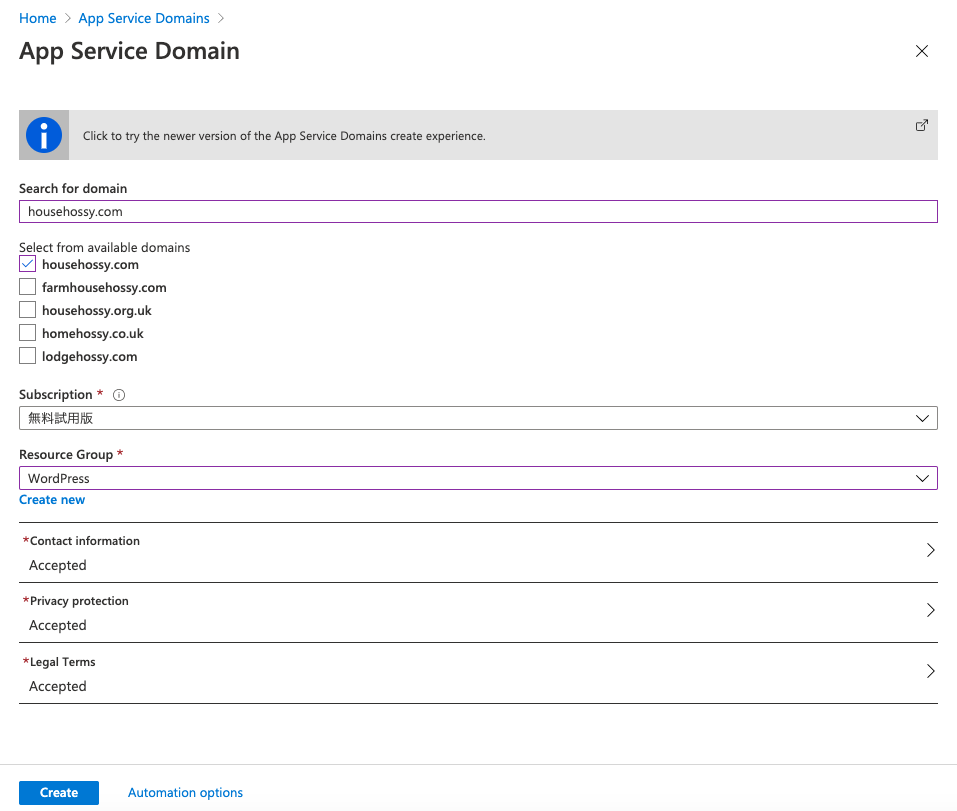
App Service Domainsを検索して,Create App Service domainを押します.

欲しいドメインを入力して,候補の中から選択します.

Contact informationには住所や連絡先などを入力します.
Privacy protectionを有効化します.
Pricing detailsを有効化します.
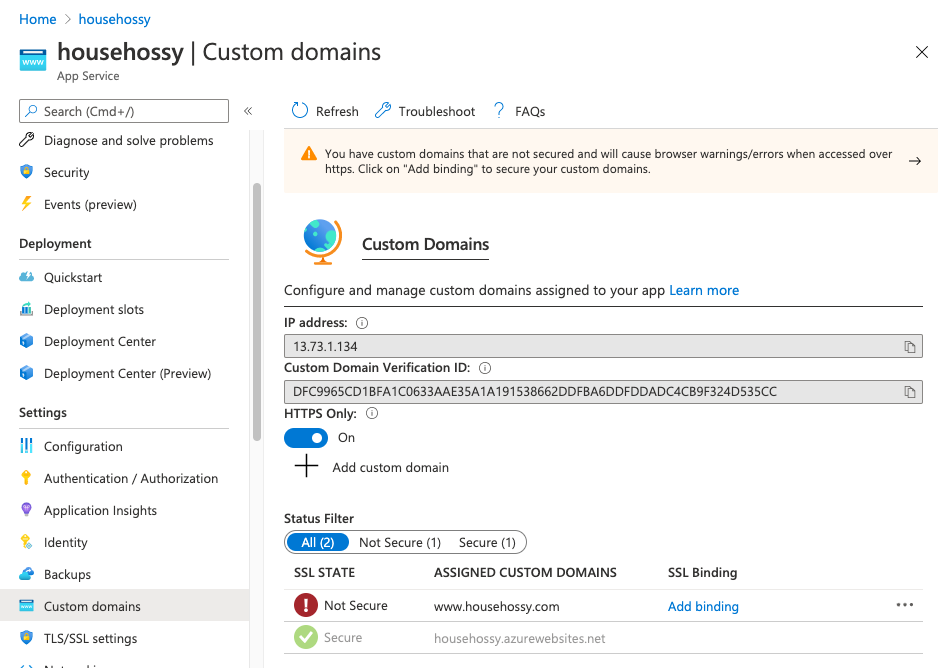
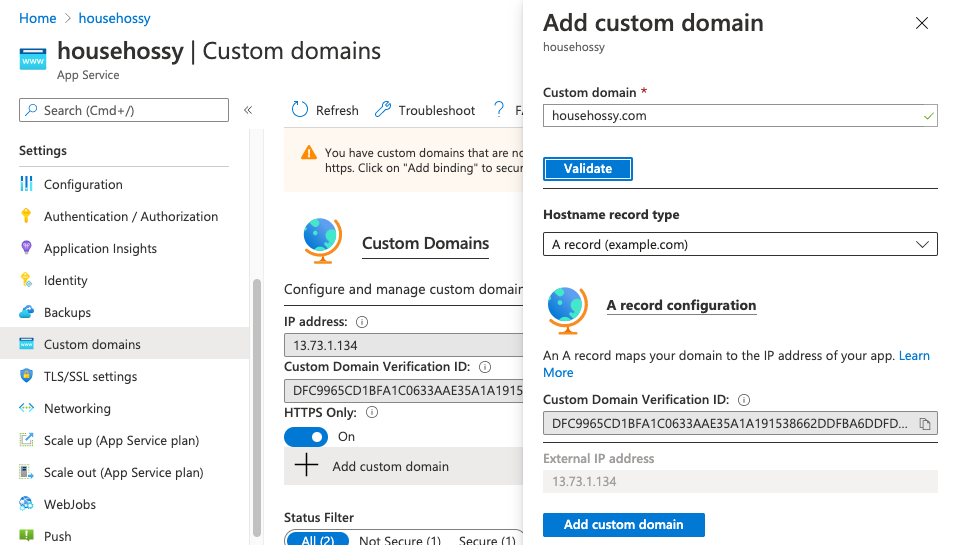
うまくいけば,先ほど作成したApp ServiceのCustom domainのところで,Add custom domainを押します.

Custom domainに先ほど作成したドメインを入力します.
レコードタイプはAレコードを選択すればOK.

househossy.comでアクセスできるようになりました.
SSLサーバー証明書の購入
しかし,househossy.comにはSSLサーバー証明書がないので安全性の低いアクセスになってしまいます.
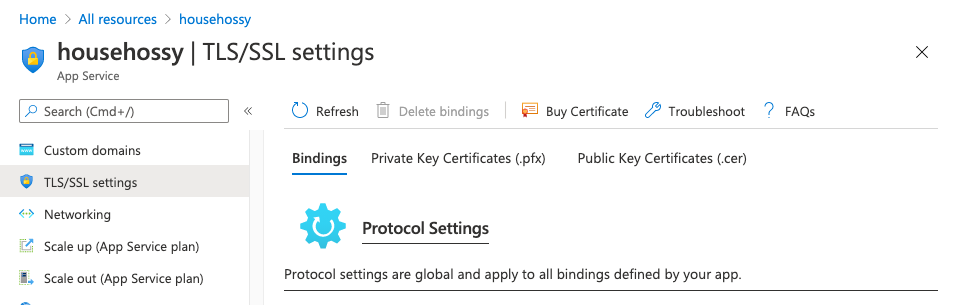
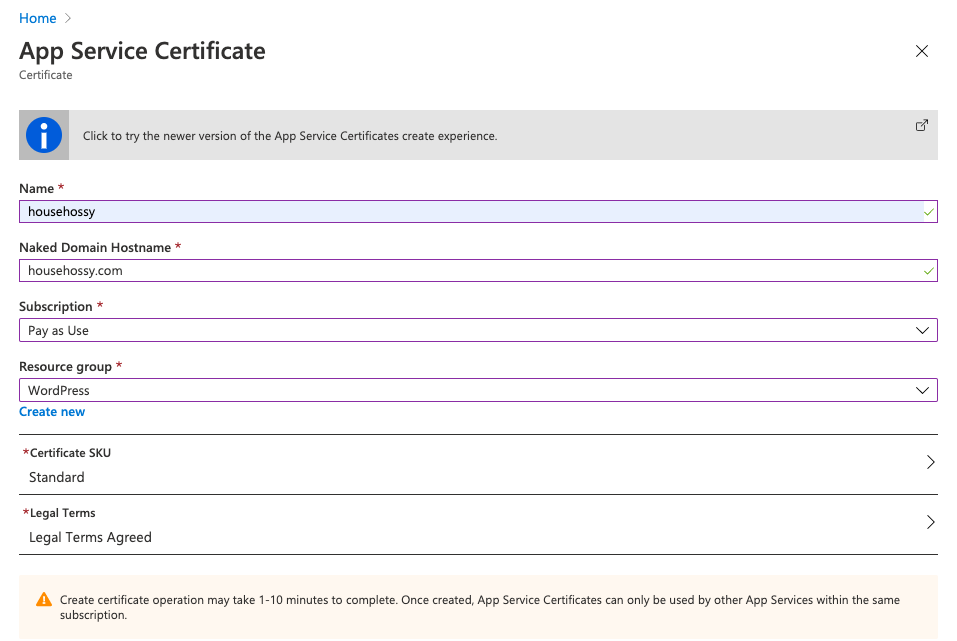
TLS/SSl settingsのところで,Buy Certificateを押して,証明書を購入しましょう.

必要な情報を入力します.

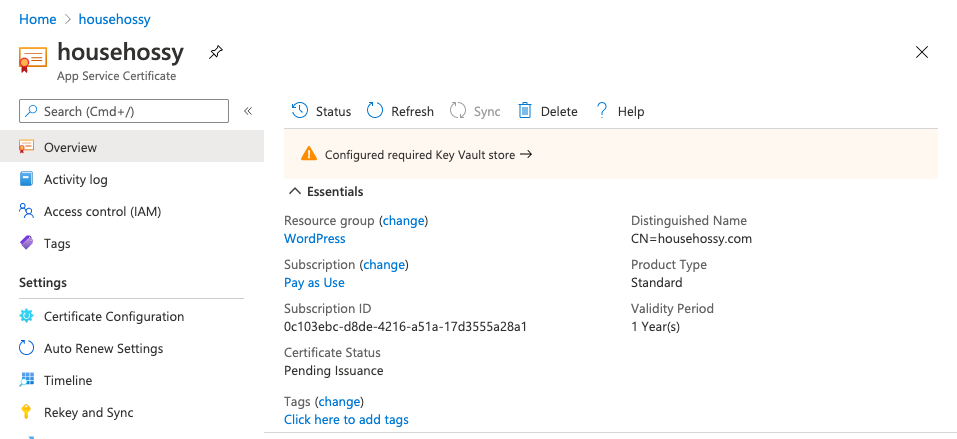
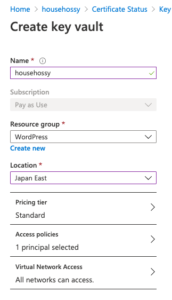
警告文が出ていますね.これに従ってkey vaultを作成します.

必要な情報を入力して行きます.

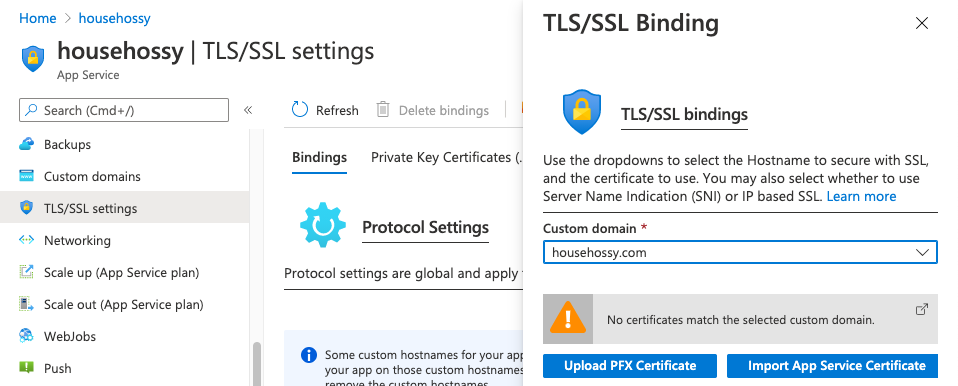
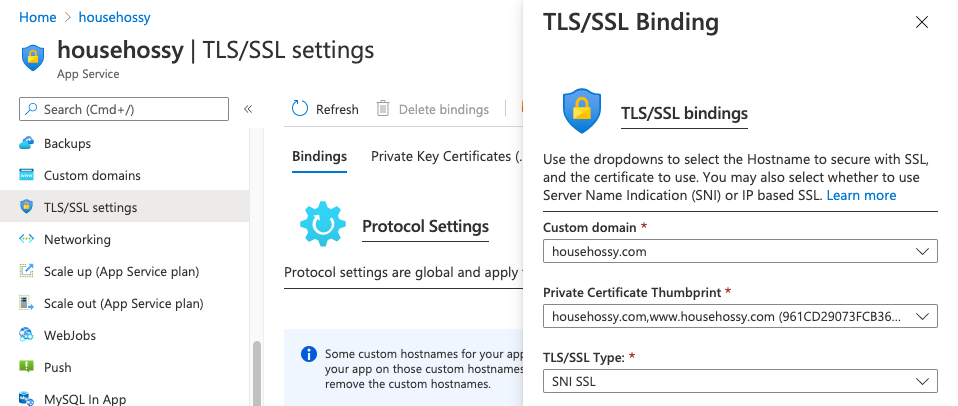
App Serviceに戻ってきて,SSL bindingを追加します.

Import App Service Certificateをクリックしてポチポチ.TLS/SSL TypeはSNI SSLを選択します.

これでHTTPS通信ができるようになりました.
安心してサイトにアクセスすることができます.

My favorite food is Sushi and Yakiniku.




コメント